Whats new in Inspect Browser v2.4.4
6 things about Inspect Browser
1. - Responsive design tools: View your site with a variety of mobile and desktop sizes and orientations, including support for custom sizes and user agents.
2. - Control over browser operation: disable JavaScript, cache, and clear cache and cookies to test various operations and states.
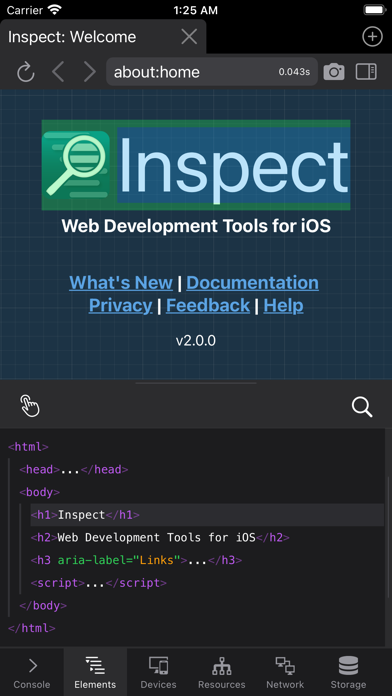
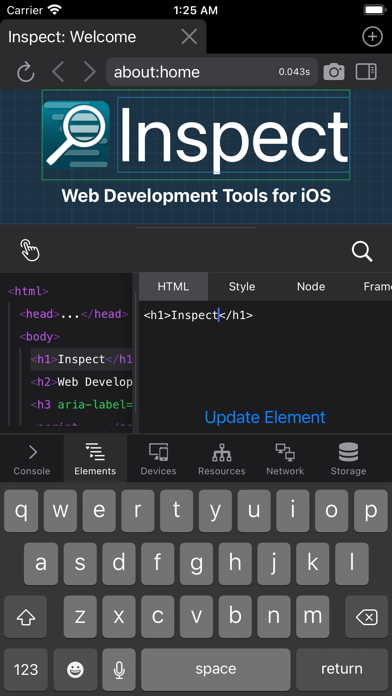
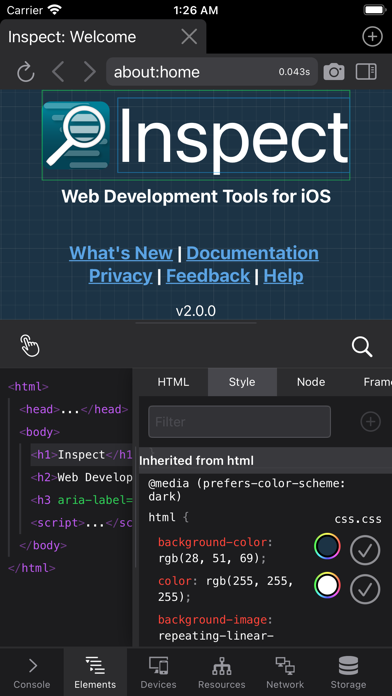
3. - View element details: CSS rules, JavaScript properties, dimension statistics, and more.
4. - Open files and folders from other apps (like Working Copy), or from iCloud to test locally.
5. No need for remote debugging, connecting to a desktop, proxies, or remote systems.
6. - Cookies, local storage, and session storage inspector and editor.
How to setup Inspect Browser APK:
APK (Android Package Kit) files are the raw files of an Android app. Learn how to install inspect-browser.apk file on your phone in 4 Simple Steps:
- Download the inspect-browser.apk to your device using any of the download mirrors.
- Allow 3rd Party (non playstore) apps on your device: Go to Menu » Settings » Security » . Click "Unknown Sources". You will be prompted to allow your browser or file manager to install APKs.
- Locate the inspect-browser.apk file and click to Install: Read all on-screen prompts and click "Yes" or "No" accordingly.
- After installation, the Inspect Browser app will appear on the home screen of your device.
Is Inspect Browser APK Safe?
Yes. We provide some of the safest Apk download mirrors for getting the Inspect Browser apk.
Download Mirrors
Reviews
-
Great on iPad
I find Inspect is great on Mobile. On Android Xs it doesn’t work since when I try to paste or type in the url field the keyboard comes up and pushes the content up covering the url field. Super frustrating. If this is fixed, it’s a five star iOS app.
~ By mmermaid
-
Essential app for web developers
This app single-handedly unlocks bringing full frontend web development workflows to Mobile. I use it constantly & am so grateful it exists!
~ By lachlanjc
-
Puts the Pro in iPad Pro
This is an indispensable app for web development using the Mobile. There are a handful of developers who care about power users on the Mobile, and the developer of Inspect Browser is one of them.
I love the developer features and how much is revealed in them. It’s very close to desktop level browser developer tools. I can’t imagine there’s a ton of money in developer focused iPadOS apps, but I hope it’s worth the time and effort of ongoing development. Losing this one would really hurt.
I have two improvement requests: 1) I wish the console pane would show errors like resources not loading, etc, which it doesn’t seem to, and 2) I would like to see file sizes in either network or resources or both. Recently I was doing image optimization and I needed to be able to see which size images the browser was pulling down and how many kb those were.
~ By scottaw66
-
Please fix for iPhone 4 inch
The menu bar issues while keyboard popup.
~ By Ali.Hashemi
-
Awesome app for web developers, real (useful!) dev tools
Newest Review:
It has been a while since my original review and this app has matured a lot. Hats off to the developer, this is probably one of my most-used apps. Something that should just be built-into the system, though this app now probably has more features than we’d ever get with a Safari-type of feature set.
If you do any type of web development or design or just about anything web-related, get this app. It helps bridge a lot of big (huge!) gaps when it comes to those fields of work and making the Mobile a worthy development machine.
With Inspect Browser, I can do just about everything I need to do for nearly every development project I work on. This browser with an inspection tool (and more) is super useful, maintained by the developer and keeps getting better. Thanks for making this app, it really has changed my entire Mobile usage and work abilities.
Original Review:
Finally...finally :) I *just* purchased this app, after looking everywhere for alternatives - just to see what was out there (if anything). I’m really surprised that none...zero (at least of any browser I’ve found) other web browsers on iOS have any web dev tools, even the most-basic... That’s when I bought this app and it’s great! I’ve only been using it for about 5 minutes now, so I can’t really give too much of a “useful” review other than the main functionality of this app works really well. Off the bat though, I do agree with another commenter here regarding one missing feature that would *really* help - which is when viewing a pages source, it’s currently just black-text. ...that’s not so helpful when looking at code... A syntax highlight/beautify mode (or just always, by default because I’m not really sure why anyone wouldn’t want this on). So that’s my quick review and one fairly big “issue” that makes it so-so-close to being really-great. I’d really be happy if that feature request (syntax coloring for the source view) was added, otherwise this seems to be a solid app with extremely-needed and helpful debugging tools for any web developer. (-1 star for the source code text being all black, and not having an easier view that has syntax coloring...add that and I’d be a happy 5-star user!) Thanks!
~ By SeeSticks
Alternative Apps like Inspect Browser
More apks by Parallax Dynamics Inc.